The attachments field allows users to upload image files (up to 100 MB in size) to an object and display the image directly on the form. This field accepts the following image file types:
- .JPEG
- .JPG
- .GIF
- .PNG
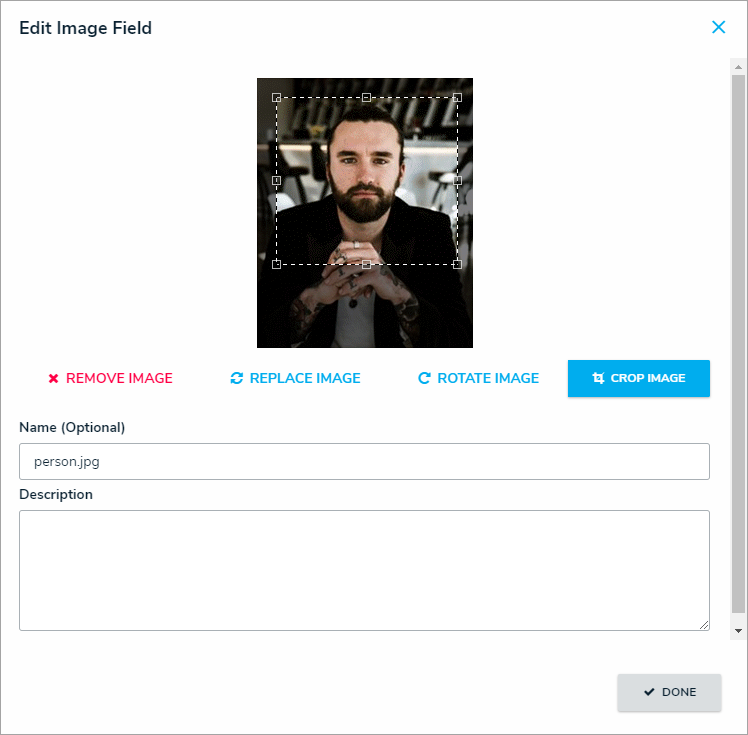
Once a file is uploaded to a form, hovering your cursor over that image then clicking Click to Edit Image will open the Edit Image Field window, where you can delete, replace, rotate, or crop the file, or enter a new file name or description. The Edit Image Field window.
The Edit Image Field window.
Note that you can upload images through the Attachments field, but the image will not be displayed on the form. This field type cannot be embedded as a variable in an email template.
Instructions
To create an image attachment field:
- Click the
 icon in the top bar > Fields in the Data Model section.
icon in the top bar > Fields in the Data Model section. - Click Create Field.
- Hover your cursor over the Image Attachment field type, then click Create Field.
The Image Attachment field option after clicking Create Field. - Enter a name for the field as it will appear on an object type in Field Name.
- Optional: If needed, provide additional information or instructions on completing the field in the Long Name section, which can be styled using Markdown. You can choose to display a field’s long name on configurable forms.
The Name and Long Name fields. - Use the Preview section to confirm the field is correct.
You can click or drag and drop files into the upload area to test the attachment field, however, you will not be able to successfully upload a file as this is a preview only. - Click Create.
 icon in the top bar > Fields in the Data Model section.
icon in the top bar > Fields in the Data Model section.