The sidebar is an additional card on the side on a form, where users can drag and drop elements or sections. With the sidebar layout option, first consider the sidebar’s contents before deciding its placement on the left or right. Remember that the sidebar card serves as a single quick reference, so components placed in the sidebar should stay accessible and not result in excessive scrolling. Therefore, admins should place no more than ten form components within a sidebar card, whether it appears on the right or the left.
Most people read from left to right, so a form’s layout tends to flow more naturally when the information to be read first begins on the left. That’s why the left sidebar form layout is recommended for general object information. Not only does this layout help with content flow and enables the reader’s understanding, but it avoids cases where upper-level tabs conflict with the header navigation.
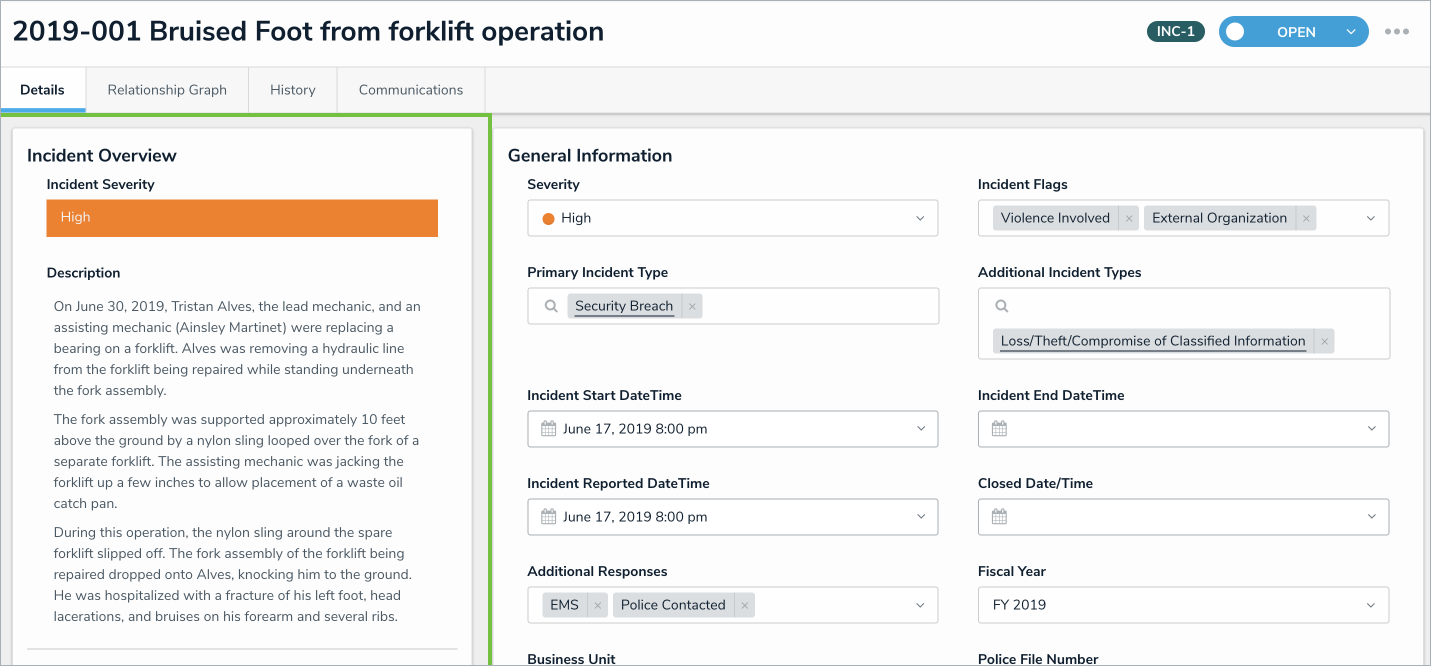
 A left sidebar card on a form.
A left sidebar card on a form.
Also consider whether the sidebar content will be read-only or editable in the adjacent card. In general, sidebars with many editable fields beside another card (with even more editable fields!) will become cluttered and confuse the form user. So do your best to keep sidebar card content succinct as possible. Read more here: Form Layouts Overview.
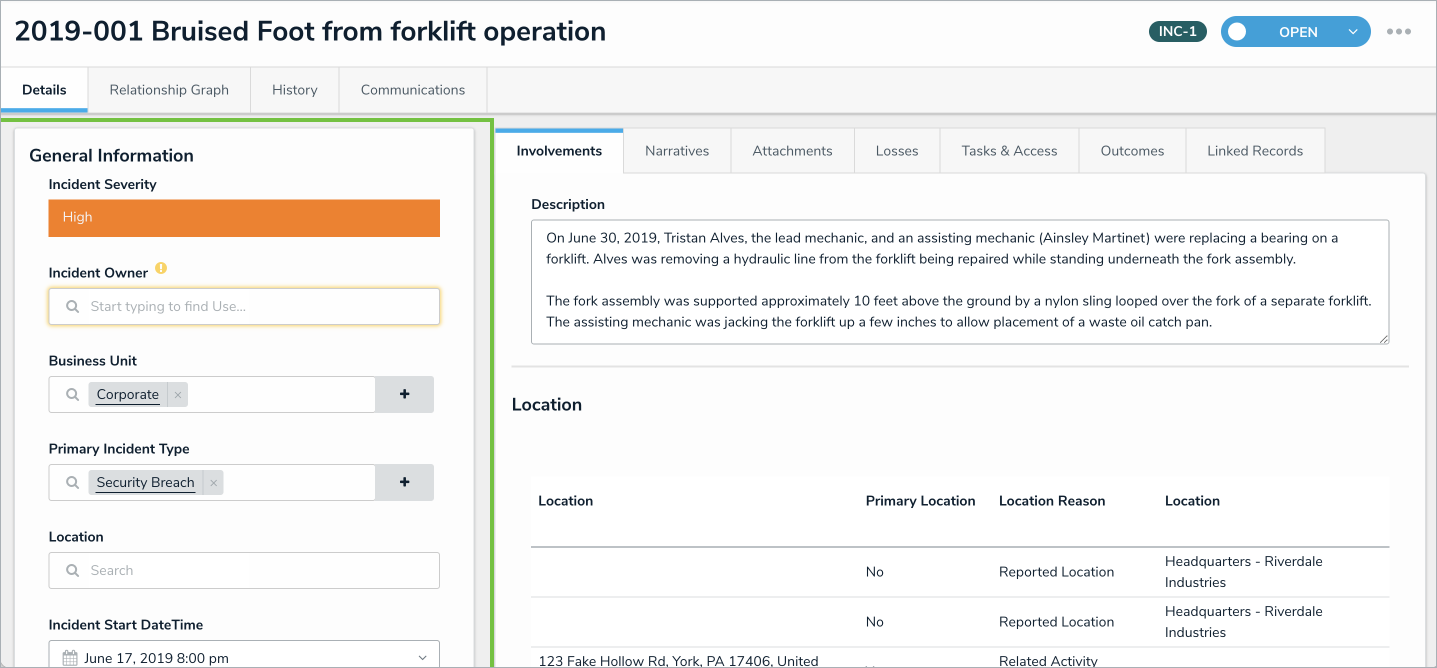
 A read-only left sidebar.
A read-only left sidebar.
| Avoid placing Relationship Tables in the sidebar card because they are often not re-sizeable and will therefore consume more sidebar space than what’s available. |
To configure the form layout:
- In the Admin: Edit Configurable Form > Form Layout settings, select your preferred layout option:
- 1 Column
- Left Sidebar
- Right Sidebar.
- If using the Left Sidebar or Right Sidebar card, click the top right pencil icon to Edit Form Section and enter:
- Section Title for the card (e.g., General Information)
- Optional: Set Visibility to or Only If (Conditional logic that allows you to create unique configurations, e.g., hiding the sidebar at first until those conditions have been met).
| All form sections and components must be 100% width in the sidebar card. There is no option to create 50/50% width in the sidebar card. |