Overview
Resolver’s Dashboard Builder allows Administrators to build custom Dashboards using the Dashboard Data Sets published within their Org.
Before using the Dashboards feature, at least one Dashboard Data Set needs to be created and published.
Heatmaps are forms of visualization that represent data in colors, mapping ranges of values to ranges of colors. With careful selection of the color spectrum used in a heatmap, higher data values may appear hot and lower values appear cold.
 Warning:
Warning:
All changes or edits made to a Chart are globally applied across all instances of the Chart unless you duplicate the Chart and apply changes or edits to the duplicated Chart.
User Account Requirements
The user account you use to log into Resolver must have Administrator permission or Data Management advanced permissions to add a Heatmap to a Dashboard.
Related Information/Setup
Please follow the link below to create a new Dashboard Data Set:
After creating a Dashboard Data Set, the user must publish it before it can be used with the Dashboard Data Set Builder. Please follow the link below for more information on Publishing a Dashboard Data Set.
Please follow the link below to add styles to your Chart:
Please see the corresponding articles below for Information on Adding a Chart Type not covered by these instructions:
- Adding a Chart to a Dashboard
- Adding a Multi-Series Chart to a Dashboard
- Adding a Combo Chart to a Dashboard
- Adding a Table to a Dashboard
- Adding a Crosstab to a Dashboard
- Adding a Map to a Dashboard
- Adding a Box and Whiskers Chart to a Dashboard
Navigation
- From the Home screen, click the Administration icon.
![]()
Administration Icon
- From the Administrator Settings menu, click the Admin Overview link.

Administrator Settings Menu
- From the Admin Overview screen, click on the Dashboard Builder tile under the Views section.

Dashboard Builder Tile
- From the Dashboard Builder screen, click on a Dashboard Name.

Dashboard Name
Adding a Heatmap to a Dashboard
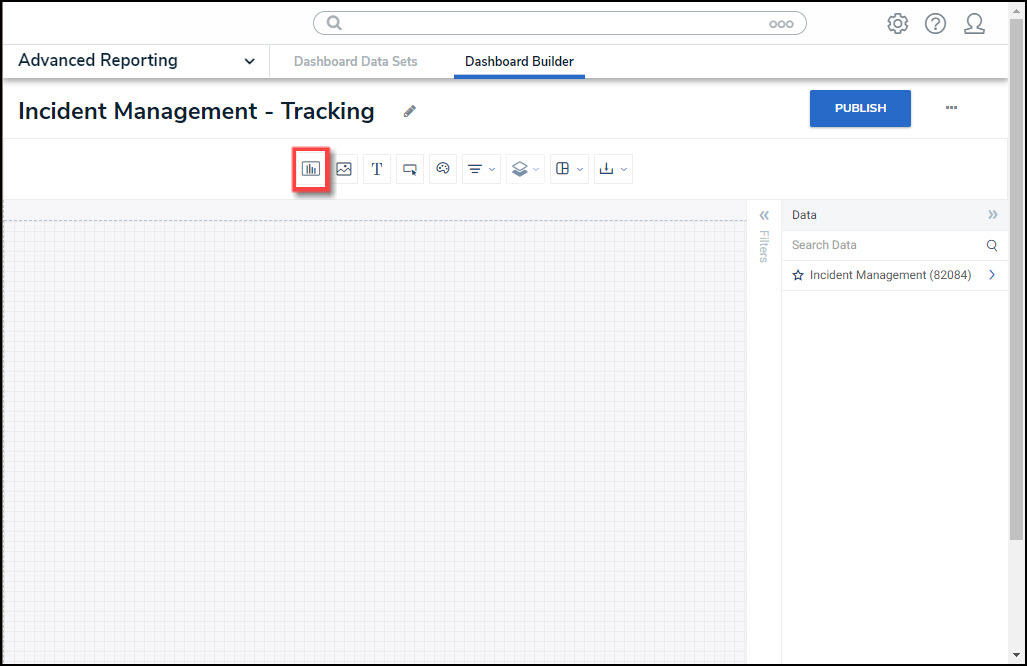
- From the Canvas Layout screen, click the Add Chart button.

Add a Chart Button
- From the Chart screen, click on a Dashboard Data Set from the Data Panel.
Note:
Only published Dashboard Data Sets will appear on the Data Panel.

Dashboard Data Set
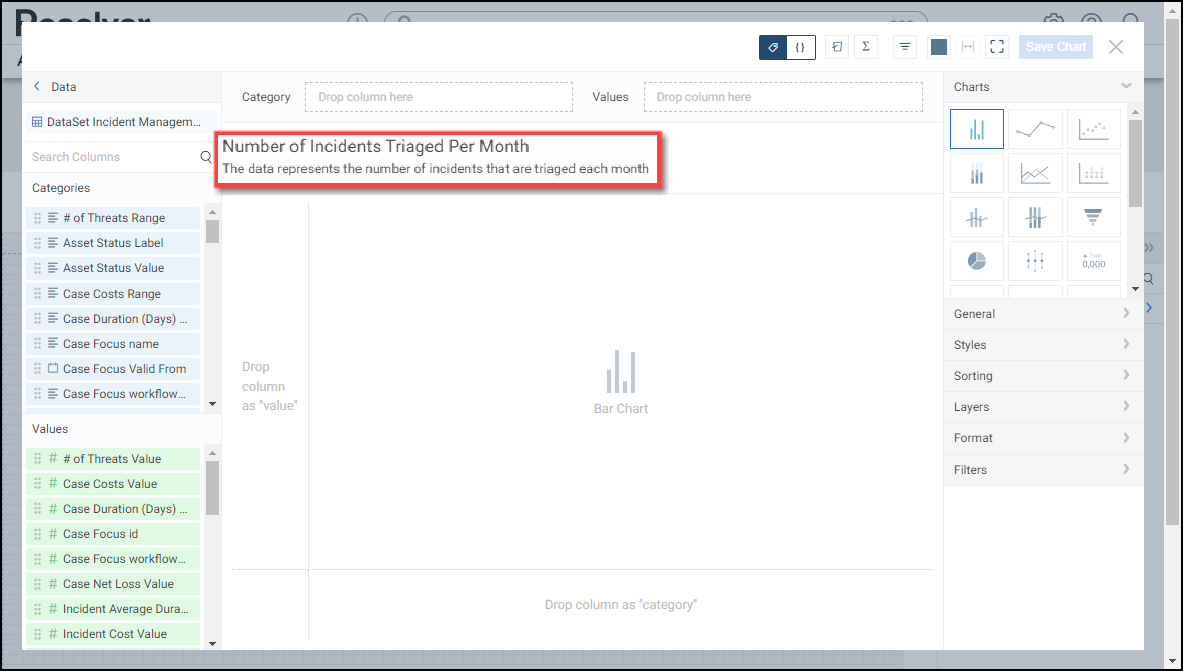
- Click in the Chart Header (Untitled Chart) field and enter a Chart Name. The first 36 characters will show in the Chart Header.

Chart Header and Description
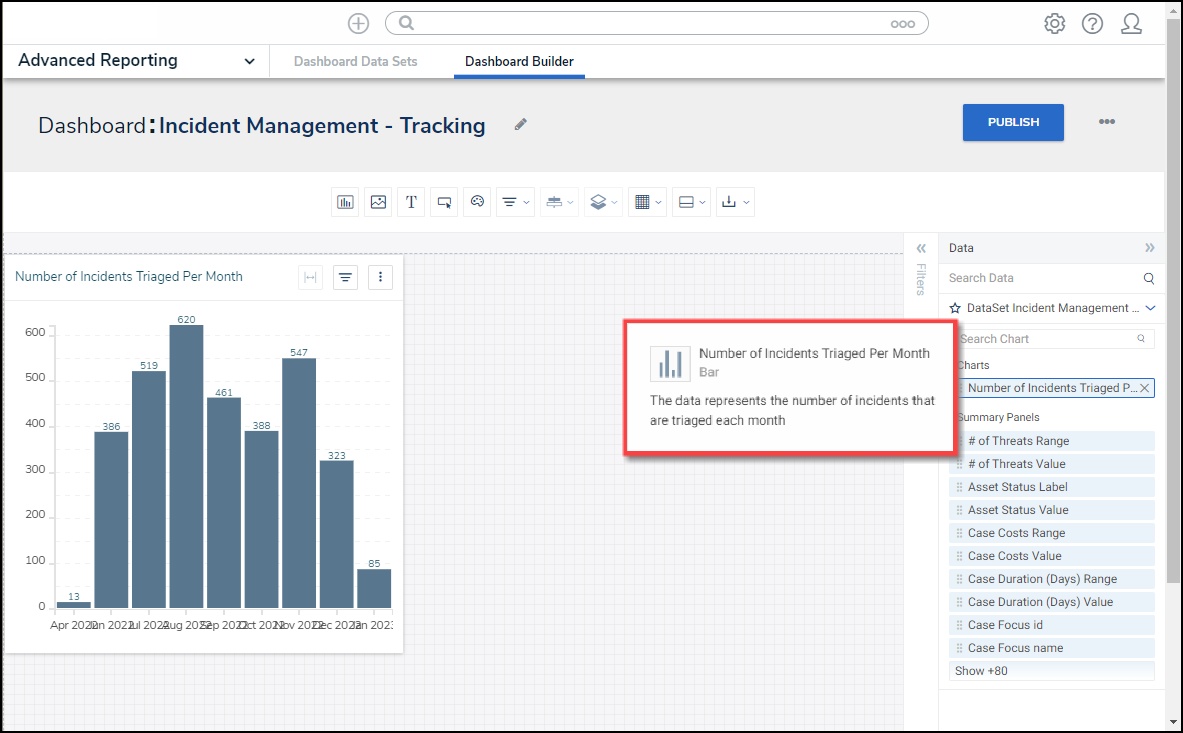
- Click in the Add Description field and enter a Chart Description. The Chart Description will appear on the Data Panel under the Chart section and pop up when hovering your cursor over a Chart Name.

Chart Description
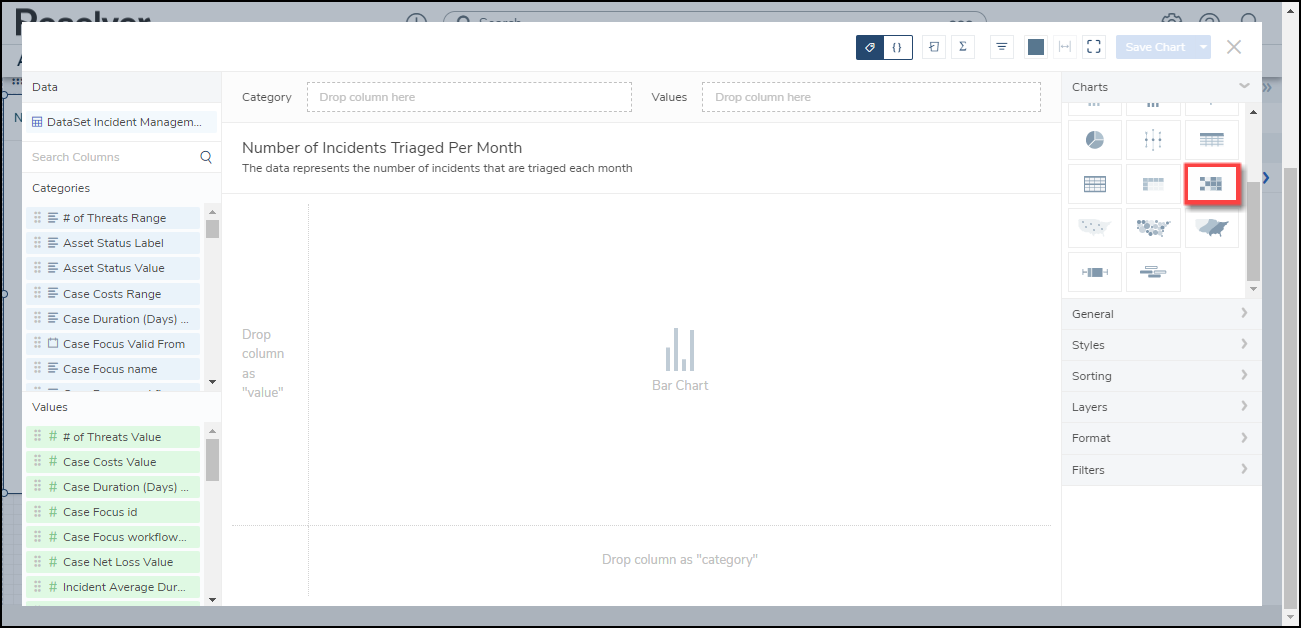
- Select the Heatmap tile from the Charts panel.

Heatmap Tile
- Dashboard Data Set Categories and Values will appear under the Dashboard Data Set Name on the Data Panel.
- Categories (Blue): Categories are text and data columns used to group data (e.g., Sales Region, Department Name, Order Dates, etc.).
- Values (Green): Values are numeric columns used to calculate data. Values can also be aggregated (e.g., Average Price Per Product, Total Sales Revenue, etc.).
- Categories and Values have a Data Type icon next to the Dashboard Data Set Name. Data Type icons indicate the Category and Value Data Type:
|
|
|
|
|
- Drag and drop a Category or Value from the Data Panel onto the Category section on the left side of the Chart or within the Category field.

Drag and Drop a Category
- The Category data will populate the Chart. Data will populate the Chart after adding a Category or Value that has data to the Chart.

Category Data
- (Optional) Add multiple Categories or Values to the Category field to add multiple dimensions.
- (Optional) Drag and drop a Category or Value from the Data Panel onto the Values area on the left of the Chart or within the Values field. Data entered in the Values field is used as the Heatmap measure and is aggregated as needed.

Values Field
- (Optional) Add multiple Categories or Values to the Columns field to add multiple Columns to the Table.
- Drag and drop a Category or Value from the Data Panel onto the Pivot area on the left of the Chart or within the Pivot field. The Pivot field summarizes the Category or Value data.

Pivot Field
- The Categories, Values, and Pivot data will create the Heatmap in the Dashboard Canvas.

Moving Column/Row Order
- Click the Save Chart button to save your changes.